Думаю все знают, что такое текстура. Это изображение накладываемое на различные поверхности. В этой статье я подробнее расскажу об особенностях работы с текстурами в Unreal Editor. В этой статье:
- Обзор браузера текстур.
- Наложение текстур.
- Импорт и экспорт текстур.
- Свойства и опции.
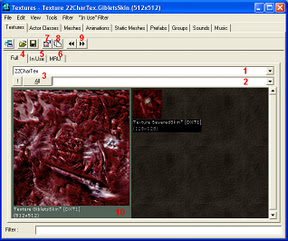
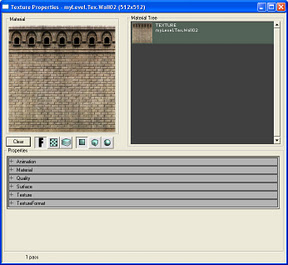
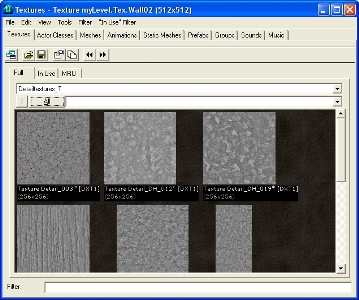
- Создание простой анимированной текстуры. 1. Браузер ТекстурИнструментом для просмотра, выбора и редактирования текстур является Texture Browser. Его можно открыть нажав View > Show Texture Browser или кликнув на соответствующую кнопку на верхней панели инструментов  . Он также открывается при старте редактора.
1 – открытый в данный момент пак текстур
2 – группа
3 – кнопка для отображения всех текстур в паке
4 – режим просмотра текстур в пакете
5 – просмотр текстур используемых на карте
6 – просмотр последних используемых текстур (Most Recently Used)
7 – открытие свойств выбранной текстуры
8 – открытие исходного пакета выбранной текстуры
9 – быстрое переключение между группами
10 – выбранная текстура
Данный браузер способен открывать или создавать пакеты текстур в формате utx. Пакеты в свою очередь могут разделятся на группы. В верхнем поле можно выбрать пакет, а в нижнем группу. Для удобства отображения и более быстрого поиска нужных текстур можно воспользоваться фильтром. Также можно уменьшить или увеличить размер отображаемых текстур во вкладке View.
2.Наложение
Чтобы наложить текстуру на браш достаточно просто выделить его поверхность и щелкнуть на текстуру в браузере.
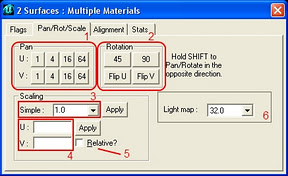
Часто текстура накладывается совсем не так, как хотелось бы или плохо стыкуется с соседними текстурами. Точнее всего можно расположить и установить правильный размер текстуры с помощью инструментов Pan, Rotate и Scale в Surface Properties.
1 – Смещение текстуры (в пикселях, относительно размеров)
2 – Вращение и зеркальное отражение
3 – Размер текстуры в соотношении пиксели/Unreal Unit
4 – Тоже самое, что и в 3, но отдельно для размеров по горизонтали и вертикали (можно растянуть\сплюснуть текстуру)
5 – Использовать ли относительность к текущему размеру
6 – Размер карты освещения для данной поверхности
U – по горизонтали, V – по вертикали.
Удерживая Shift можно смещать\вращать текстуру в обратную сторону. Также можно использовать инструменты Texture Pan и Texture Rotate . В Texture Pan удерживая Ctrl и левую\правую кнопку мыши можно смещать текстуру а также менять размер удерживая обе кнопки мыши одновременно. Texture Rotate работает точно так же, но только поворачивая текстуры.
3.Импорт
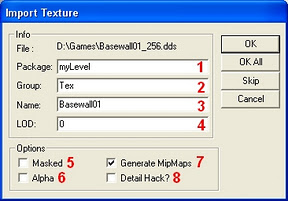
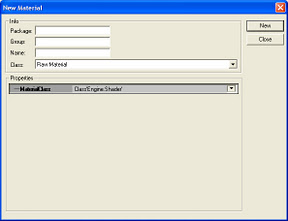
Чтобы импортировать текстуру нужно в браузере текстур нажать File > Import. Появляется следующее окно.
Теперь подробнее.
1 – Package. Поле с названием пака, в который текстура импортируется. Используйте MyLelel, чтобы текстуры сохранялись в файле карты не создавая дополнительных пакетов.
2 – Group. Группа. Можете вводить на свой вкус.
3 – Name. Название текстуры (если текстура с таким именем уже существует, то произойдет замена).
4 – LOD. Levels of Detail = количество уровней детализации. Этот прием заключается в создании нескольких вариантов одной текстуры с различными степенями детализации, которые переключаются в зависимости от расстояния объекта до виртуальной камеры. Для максимального качества оставляем на 0.
5 – Masked. Отмечайте эту галочку, если вы импортируете текстуру которая имеет элементы полной прозрачности. 6 – Alpha. Аналогично Masked, но с учетом неполной прозрачности (альфы). Если неуверенны насчет своей текстуры, то отмечайте Alpha, не ошибетесь.
Пример Alpha текстуры (с эффектом тени). 7 – Generate MinMaps. Довольно важная опция, с помощью нее текстура генерируется в меньших разрешениях. Можете спокойно отмечать, лишним не будет.
8 – Detail Hack? Актуально только для Detail текстур (о них чуть ниже). Данная опция размывает такие текстуры, при отдалении от них на большое расстояние. Разрешение сторон текстуры должно быть степенью числа 2 (16; 32; 64; 128; 256; 512 и так далее).
Поддерживаемые форматы: dds, tga, bmp, pcx, upt.
Наилучшим вариантом является dds (DirectDraw Surface). После импорта можно конвертировать текстуру в формат dds и сжать её, выбрав её и нажав Tools > Compress (также можно в выпадающем меню при щелчке ПКМ). Есть 3 типа сжатия: DXT1 – непрозрачная альфа (наибольшая степень сжатия), DXT3 – явная альфа (часто используется для корон света), DXT5 – интерполированная альфа. Если выберете DXT5 – то не ошибетесь. Почему именно dds – лучший формат, и в чем разница между методами сжатия можно подробнее прочитать здесь.
Вытащить текстуры из редактора можно нажав File > Export либо кликнув ПКМ и выбрав Export to File…

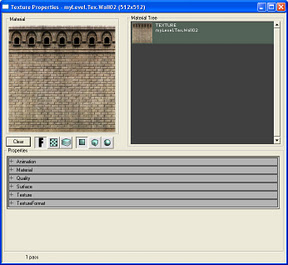
Animation – В этом меню можно создать анимацию со сменой текстур, но такой вариант далеко не самый лучший. В свойствах одной текстуры можно задать только 1 следующий кадр и частоту их переключения.
Material – Здесь можно задать материал для данной текстуры. Выбрав в Surface Type нужный EST, можно придать звук (попаданий и шагов) и частицы (при ударе) определенного материала (дерево, стекло, металл и т.д).
Quality – Имеет 2 параметра: bHighColorQuality и bHighTextureQuality. Видимых изменений при выставлении True/False не происходит.
Surface – Здесь можно задать текстуре прозрачность и сделать её двухсторонней. bAlphaTexture – является ли текстура частично прозрачной (может быть установлено при импорте). bMasked – здесь аналогично, но части текстуры могут быть только полностью прозрачными или непрозрачными. bTwoSided – выставление на True делает текстуру двухсторонней, далеко не самая полезная функция.
Texture – Здесь можно добавить текстуре детали (details). Обычно это небольшие серые текстуры, которые накладываются на другие поверхности улучшая внешний вид.
В KF такие текстуры можно найти в паке Detailtextures_T.utx
3. Создание анимированной текстуры
Есть 2 способа создания анимации при помощи редактора. Первый заключается в импортировании кадров анимации с окончаниями в названии _aXX, где XX – номер кадра начиная с 00. Последовательность должна быть примерно такая:
name1_a00
name1_a01
name1_a02
и т.д
В свойства текстур во вкладке Animation автоматически задается следующий кадр. Скорость можно настроить задав FrameRate.
Этот способ частично используется для заставки мониторов на KF-Icebreaker.
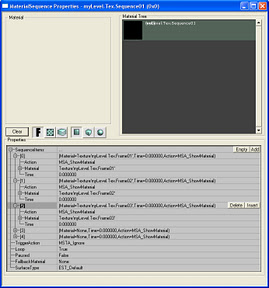
2й способ – это создание MaterialSequence (последовательности материалов). Для этого в браузере текстур жмем File > New, откроется следующее окно.
Задаем имя пака, группы и название, в MaterialClass выбираем MaterialSequence.
В поле SequenceItems можно добавлять кадры нажатием Add. Для каждого кадра есть 3 параметра. В поле Action можно выбрать статию, всего их 2. FadeToMaterial – картинка плавно переливается переливается (часто используется для предпросмотра карты). ShowMaterial картинка отображается (если эта стадия идет подряд то кадры сменяются мгновенно). В поле Material добавляем текстуру – кадр. Time отвечает за продолжительность стадии.
Созданная текстура будет отображатся как 1 pass.

Уважаемый пользователь,
кликните по двум ссылкам, этим Вы поможете нашему сайту и мы будем Вам очень благодарны!
| 








 . Он также открывается при старте редактора.
. Он также открывается при старте редактора.